
De beste webbeleving dankzij responsive mobile testen
Uw site klaar voor elke telefoon
In de trein. Op een hotelkamer. Tijdens de lunch. Op de wc. Wanneer doet u het? Online zijn, bedoelen we. Want dankzij uw mobiele telefoon hebt u dag en nacht de kans overal uw mail te checken. Te appen. Uw bankzaken te regelen. Tv te kijken. Of iets op te zoeken. Uw klanten doen dat ook op elk moment en op elke plek. Maar .. hoe reageert uw website? Dankzij responsive mobile testen ontdekt u het.
Woord onder de loep
Wat is responsive mobile testen?
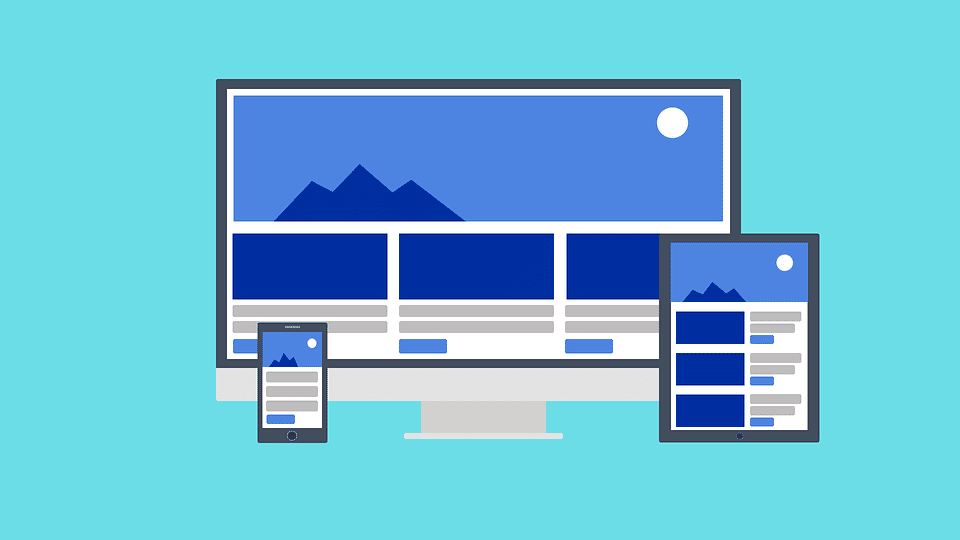
Iedereen zit op internet. Bent u met een website of app aanwezig op het internet? Dan zit u gebeiteld, zou u denken. Nou, u weet wel beter. Want iedereen surft op een andere manier op het internet. Hoe past uw website zich aan al die verschillende gebruikers aan? Dit aanpassen heet ‘responsive’. Met responsive mobile testen meet u of uw website het overal goed doet, met name op mobiele telefoons.

Zo veel mensen, zo veel verschillen
Waarom responsive mobile testen?
- Gebruikte apparaten verschillen: Van mobieltje en tablet tot laptop en desktop
- Beeldschermgroottes verschillen: Alleen binnen de smartphones zijn al talloze schermformaten in omloop
- Besturingssystemen verschillen: Van iOS tot Android en Windows
- Browsers verschillen: Van Google Chrome tot Mozilla Firefox
Dikke vingers, wegvliegers en meer | Loopt u risico’s?
Of uw klanten nu shoppen op het internet, iets willen weten of contact met u zoeken – u wilt dat uw website altijd en overal goed reageert. Dat het ontwerp klopt. En dat de functies werken. Uw nachtmerrie is dat een link te klein is om met gewone vingers goed op te kunnen klikken. Of zo groot, dat die juist buiten beeld valt. Of dat video’s problemen geven. Of inhoud onleesbaar blijkt.
Zeg nou zelf, dan haakt u toch af op een website? Uw klanten ook. APPelit is ontwikkelaar van websites, webshops en apps. Dankzij jarenlange ervaring ontwikkelden we de ideale toets: verschillende responsove mobile testen. Die passen we bij elke softwareoplevering toe. Resultaat? We garanderen u dat onze software op elk apparaat de beste gebruikersbeleving oplevert.

Goed om te weten
Standaard responsive mobile testen
Laat u een app, site of andere software door ons ontwikkelen? Dan houden we al vooraf rekening met al die verschillende gebruikers, beeldschermen en besturingssystemen. De responsive mobile testen? Die zijn daarom uiteindelijk slechts een formaliteit. Onze ontwikkelaars weten precies hoe ze te werk moeten gaan om uw website soepel door die tests te loodsen.
Makkelijk meebewegen
Prettige kijkervaring
In de wereld van apps, software en responsive mobile testen noemen we het vanzelf aanpassen van een website ook wel ‘schalen’. Oftewel flexibel meebewegen met uw apparaat. Of uw klant zijn mobiele telefoon nu horizontaal of verticaal houdt, de website moet worden aangepast. En dat terwijl uw klant nog steeds een prettige kijkervaring verdient.
Wij zorgen ervoor. De responsive mobile testen bewijzen dat het werkt. Ook bij uw site.

3 methodes
Hoe werken de responsive mobile testen?
Standaard doorlopen we de responsive mobile testen op 3 manieren:
- Geautomatiseerd testen
- Testen met simulatoren
- Persoonlijk testen
Waarom deze combinatie? Simpel. Niet alles valt automatisch te testen. Denk bijvoorbeeld aan het inzoomen met uw vingers in plaats van een tool. En de simulatoren zijn er om te voorkomen dat we elk apparaat, elk beeldscherm en elk besturingssysteem zelf in huis moeten hebben. Dankzij deze 3 responsive mobile testen checken we werkelijk alles.
Meer weten? Daag ons uit
Ook uw app of site ontwikkelen en toetsen we graag via responsive mobile testen. Praat er eens vrijblijvend met ons over hoe dit uw bedrijf en uw klanten helpt. Mogen we u uitdagen hieronder uw gegevens in te vullen? Dan hoort u snel van ons.
Ervaar het gemak van onze service

Ervaar het gemak van onze service